Placebo Blogger Template
Posted by flo on 04:55. dicas,template - No comments
fonte e créditos:
http://www.premiumbloggertemplates.com/2010/12/placebo-blogger-template.html Placebo Blogger Template

Template name : Placebo Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from Wordpress, Blue, Elegant, Fixed width, Header Banner, Magazine, Right Sidebar, Top Navigation Bar, Web 2.0 Release date : December 23, 2010 Coder/Designer Name(s) : Lasantha Bandara / CamelGraph Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ http://camelgraph.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/12/placebo-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
How To Setup Subscription Box
Login to your blogger dashboard--> layout- -> Edit HTML.Now find "pbtemplates". You can find it several times.Replace these with your real Feedburner ID.
Replace "YOUR-TWITTER-USERNAME" with your real twitter username.
Replace "YOUR-FACEBOOK-URL" with your facebook profile or fan page url.
How To Configure Ad Banners
Find this and you can easily change this code as you like:
<!-- Banners Code Start --> <div id='ads-block-125'> <!-- Banner 1 Code --> <a href='http://www.bluehost.com/track/pbt' rel='nofollow' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7Ey7WKTb4mNNBjuEwyAJyPHvQAk74we1jMXTK0qDikH06QXhmpGu5TJPIJJuWSKSfy7pMS6kdH0rfSbvPK-Q1oh9pA0i0BmrbrEMNy3gpL_164y-go8at1cX-wwKHfRcqgnOdnkxcUY7x/s1600/bh_125x125_02.gif'/></a> <!-- Banner 2 Code --> <a href='http://secure.hostgator.com/~affiliat/cgi-bin/affiliates/clickthru.cgi?id=lasantha' rel='nofollow' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKkl1wl9ZTyvZcu6TIa4ouAUyY_sGBVpXdW-qTsTiYUQqHFBQavPdmDSLuNnRenYFQiJvV_5QFkujInIpwvs2urewQC6iZRTYOEmwJeHR2VRaTC0HeVu8IQamTEoFbktR79yNnJDg5Lijd/s1600/125x125-2.gif'/></a> <!-- Banner 3 Code --> <a href='http://flexithemes.com/?partner=740' rel='nofollow' target='_blank'><img alt='Premium WordPress Themes' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGqUJZ9DWzcLhEfT3eTOOQzjy6WXC8VdkstCaGnFXrZCDQHZO2EuZw5BwJle-1q_CijMEY8qUieqHCNZrMfEpBuDnqbet_OawydtuFG7xcrFWoKZnus6CZGwrr3oLC7ASitiNhQrfQbos/' style='border: 0;'/></a> <!-- Banner 4 Code --> <a href='http://secure.hostgator.com/~affiliat/cgi-bin/affiliates/clickthru.cgi?id=lasantha' rel='nofollow' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibGBDfXX1GOvG2RcqDs64FMIomTQEH0lv6SrG19B2p_ic0pZvja66icL4UaW6m4zRMcjUYGmo_1uqFcFnnltU9a61Lxde5e6b1kOPCfKKaYyab03zI70h1Mks9gDmv6oJqOFUXNX9Iezhk/s1600/125x125-animated-2.gif'/></a> </div> <div style='clear:both;'/> <!-- Banners Code End -->if you want to remove ad banners, simply remove above code.
How To Configure Navigation Menu
Find this:
<div class='clearfix' id='primary-nav'>http://www.premiumbloggertemplates.com/2010/10/how-to-configure-navigation-menu.html
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 325px width and 125px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/
traduzido:
Placebo Template Blogger

Nome do modelo: Placebo Modelo tipo: um lateral, duas colunas, 4 rodapé da coluna, adaptado do Wordpress, Azul, Elegante, Fixed width, banner, revista, a barra lateral direita e de cima da barra de navegação, a Web 2.0 Data de lançamento: 23 de dezembro de 2010 Coder Nome Designer (s): Bandara Lasantha / CamelGraph Coder URL Designer (s): http://www.premiumbloggertemplates.com/ http://camelgraph.com/ Instruções Básicas: Como instalar um template do Blogger Advanced Detalhes: http://www.premiumbloggertemplates.com/2010/12/placebo-blogger-template.html |
Configurar Meta tags
Entrar para entrar em seu painel do Blogger -> layout -> Edit HTML.Now Vá até onde você pode ver abaixo os códigos:
Conteúdo <meta = 'Descrição aqui'Name =' description '/> Conteúdo <meta = 'PALAVRAS-CHAVE AQUI'Name =' keywords '/>
Substituir Descrição aqui,PALAVRAS-CHAVE AQUI como abaixo.
DESCRIÇÃO AQUI: Escreva a sua descrição do blog
Palavras-chave aqui: Escreva as palavras-chave do seu blog separadas por vírgula.
Como configurar Favicon:
Entrar para entrar em seu painel do Blogger -> layout -> Edit HTML.Now Vá até onde você pode ver o código abaixo:
<Link href = 'Seu favicon-URL'Rel =' type = 'ícone de atalho da imagem vnd.microsoft.icon /' />Agora substitua "Seu favicon-URL"Com o seu endereço Favicon / url.
Como Setup Box Assinatura
Entrar para entrar em seu painel do Blogger -> layout -> Edit HTML.Now encontrar "pbtemplates". Você pode encontrá-lo várias vezes. Substitua-os com o seu ID real Feedburner.
Substituir "SEU TWITTER-USERNAME"Com o seu nome real twitter.
Substituir "Seu Facebook-URL"Com o seu perfil no Facebook ou URL da página de fã.
Como configurar anúncios Banners
Encontre esta e você pode facilmente alterar o código como você gosta:
<! - Banners Código Iniciar -> id='ads-block-125'> <div <! - Banner 1 Código -> href='http://www.bluehost.com/track/pbt' <a rel='nofollow' target='_blank'> <img src = "http://1.bp.blogspot.com/_4HKUHirY_2U/TMJSLX9TEEI / AAAAAAAAFdY/CPuetqDFQ68/s1600/bh_125x125_02.gif'/></ a> <! - Banner 2 Código -> href='http://secure.hostgator.com/~affiliat/cgi-bin/affiliates/clickthru.cgi?id=lasantha' <a rel='nofollow' target='_blank'> <img src = http ': / 3.bp.blogspot.com/_4HKUHirY_2U/TMJDTpn8EcI/AAAAAAAAFcQ/Da83XDPctjs/s1600/125x125-2.gif /'/></ a> <! - Banner 3 Código -> href='http://flexithemes.com/?partner=740' <a rel='nofollow' alt target='_blank'> <img = 'Premium WordPress Temas "http://4.bp.blogspot =' src 'style =' .com/_4HKUHirY_2U/TIBf3A5RluI/AAAAAAAABlE/7ec_pBQ8Zcc/fta.gif border: 0 ;'/></ a> <! - Banner 4 Código -> href='http://secure.hostgator.com/~affiliat/cgi-bin/affiliates/clickthru.cgi?id=lasantha' <a rel='nofollow' target='_blank'> <img src = http ': / 2.bp.blogspot.com/_4HKUHirY_2U/TMJDUSgoOXI/AAAAAAAAFcg/sT94M-FmHj0/s1600/125x125-animated-2.gif /'/></ a> </ Div> style='clear:both;'/> <div <! - Banners End Code ->Se você quiser remover banners de anúncios, basta remover o código acima.
Como configurar o menu de navegaçãoEncontre esta:
<div class='clearfix' id='primary-nav'>http://www.premiumbloggertemplates.com/2010/10/how-to-configure-navigation-menu.html
Como adicionar um logotipo do cabeçalho
Você pode adicionar um logotipo do cabeçalho para este modelo facilmente no "Elementos da página"Seção (Blogger método padrão). Tamanho da imagem do logotipo deve ser largura 325px e Altura 125px.
Se você tiver qualquer problema reclassificação deste modelo, deixe um comentário abaixo.
Importante!:
Por favor, não retire os créditos do rodapé. Passei várias horas para criar esse modelo de blogueiro. Para que você possa usá-lo para o seu blog. Tudo que eu peço é, suspender o crédito intacto.
Licença:
Este modelo do Blogger livre está licenciado sob a licença Creative Commons Attribution 3.0 License, que permite o uso pessoal e comercial.
No entanto, para satisfazer a cláusula de 'atribuição' da licença, você é obrigado a manter os links de rodapé intacta, que prevê o devido crédito aos seus autores. Para detalhes mais específicos sobre a licença, você pode visitar o URL abaixo:
http://creativecommons.org/licenses/by/3.0/
Instruções básicas:..."Como instalar um template no blogger"
Posted by flo on 04:44. blogger,dicas,instalar,Instruções,template - No comments
fonte e créditos:
http://www.premiumbloggertemplates.com/2010/02/how-to-uploadinstall-blogger-template.html
How To Upload/Install a Blogger Template
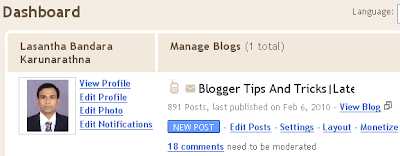
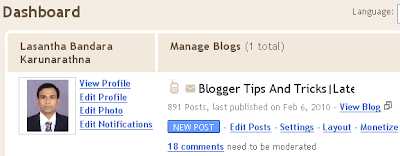
1.Login to your Blogger Dashboard.

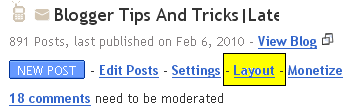
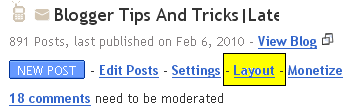
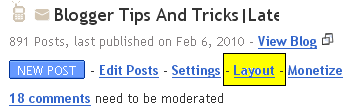
2.Click on "Layout".

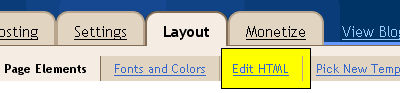
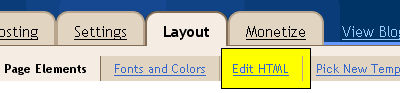
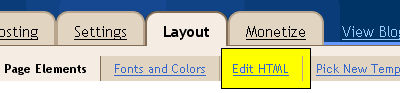
3.Click on "Edit HTML".

Now you must BACKUP your current template,before install the new template.
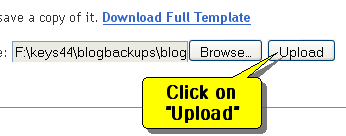
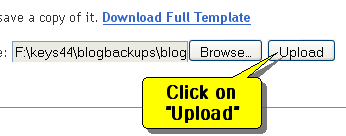
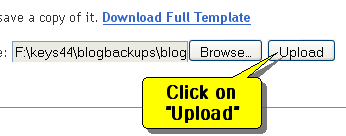
4.Click on "Browse".

5.Now select your new blogger template file (it there as a xml file) and click on "Open".

6.Click on "Upload".

7.Now confirmation message will appear.Click on "KEEP WIDGETS".

You are done.
traduzido
Como fazer upload / instalar um modelo Blogger
Baixe o modelo novo blogueiro para o seu computador. Se o modelo está contido em um arquivo zip, garantir que você tenha extraído o modelo XML.
1.Login à sua Painel do Blogger.

2.Clique em "Layout".

3.Clique em "Editar HTML".

Agora você deve BACKUP seu modelo atual, antes de instalar o novo modelo.
4.Clique em "Procurar".

5.Now selecione o arquivo de modelo novo blogger (Lá como um xml) E clique em "Abrir".

6.Click em "Upload".

7.Now confirmação mensagem será appear.Click em "MANTER WIDGETS".

Está feito.
1.Login à sua Painel do Blogger.

2.Clique em "Layout".

3.Clique em "Editar HTML".

Agora você deve BACKUP seu modelo atual, antes de instalar o novo modelo.
4.Clique em "Procurar".

5.Now selecione o arquivo de modelo novo blogger (Lá como um xml) E clique em "Abrir".

6.Click em "Upload".

7.Now confirmação mensagem será appear.Click em "MANTER WIDGETS".

Está feito.
"Política de Privacidade - Google AdSense"
Posted by flo on 16:49. Política de Privacidade - 1 comment
Popular Posts
-
fonte e créditos: http://www.premiumbloggertemplates.com /2010/02/how-to-uploadinstall-blogger-template.html How To Upload/In...
-
fonte e créditos: http://www.premiumbloggertemplates.com/2010/12/placebo-blogger-template.html Placebo Blogger Template ...
-
http://www.sendspace.com/file/r6q9lf download PS CS3 Download Do Programa Photoshop CS3 .
-
<applet codebase="http://rc.revolvermaps.com/j" code="core.RE" width="220" height="220" archi...











